Chào mừng tới với một hướng dẫn Illustrator mà chúng ta sẽ tìm hiểu cách tạo một cảnh tầng hầm đáng sợ, sử dụng một số hình học cơ bản và các công cụ mà bạn có thể đã sử dụng hàng ngày.
Oh, và đừng quên rằng bạn luôn có thể mở rộng các thành phần bằng cách hướng đến GraphicRiver, nơi bạn sẽ tìm thấy một tập hợp tuyệt vời các công cụ vector.
Vì vậy, giả sử bạn đã cài đặt và chạy phần mềm, hãy nhấp một ngụm cà phê tươi mới và cùng bắt đầu nhé!

1. Cách thiết lập một tập tin bản vẽ mới
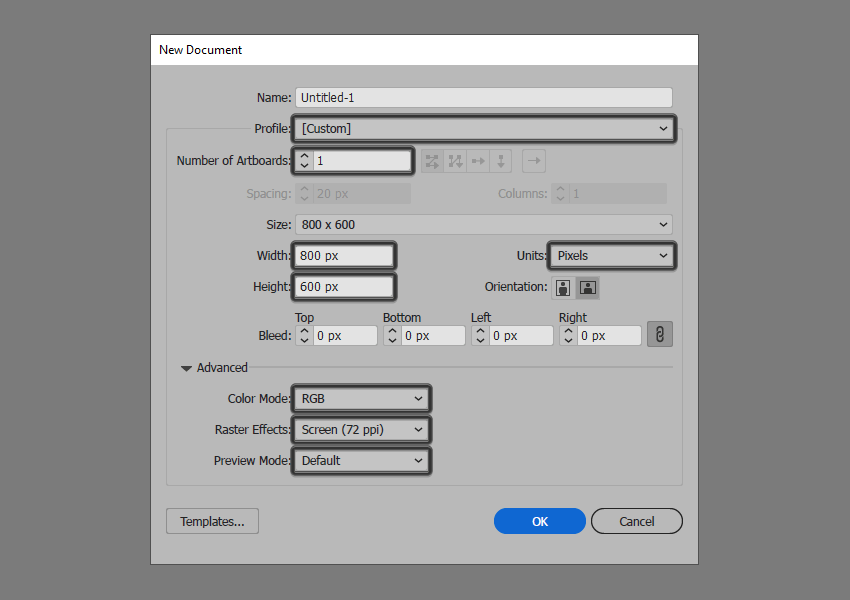
Như thường lệ, chúng ta sẽ khởi động bằng cách thiết lập một tập tin bản vẽ mới bằng cách vào File > New (hoặc sử dụng phím tắt Control-N), và sau đó điều chỉnh nó như sau:
- Number of Artboards: 1
- Width: 800 px
- Height: 600 px
- Units: Pixels
Và trong tab Advanced:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

2. Cách thiết lập các Layer
Sau khi chúng ta đã hoàn tất thiết lập tập tin bản vẽ của mình, thì bây giờ bạn có thể cấu trúc tài liệu của mình bằng một vài Layer, vì cách này chúng ta có thể duy trì luồng công việc ổn định bằng cách tập trung vào một phần của hình minh họa tại một thời điểm.
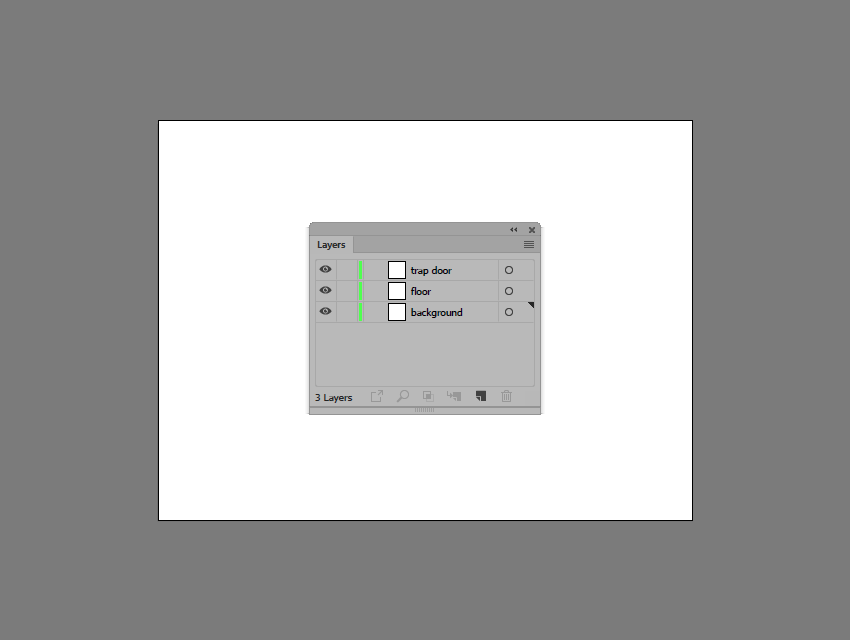
Bây giờ, hãy mở bảng Layers và tạo tổng cộng ba Layer, chúng ta sẽ đổi tên như sau:
- Layer 1: background
- Layer 2: floor
- Layer 3: trap door

Quick tip: Tôi đã tô màu tất cả các Layer của mình bằng cách sử dụng cùng một giá trị màu xanh lá cây, vì đây là cách dễ xem nhất khi được sử dụng để làm nổi bật các hình dạng mà bạn đã chọn (cho dù chúng là những path đóng hoặc mở).
3. Cách tạo nền
Ngay sau khi chúng ta đã xếp Layer cho tài liệu của mình, chúng ta có thể bắt đầu vẽ hình minh họa thực tế và chúng ta sẽ thực hiện bằng cách tạo nền. Như vậy, hãy chắc chắn rằng bạn đang ở Layer đầu tiên và chúng ta nhảy vào nó ngay nhé!
Bước 1
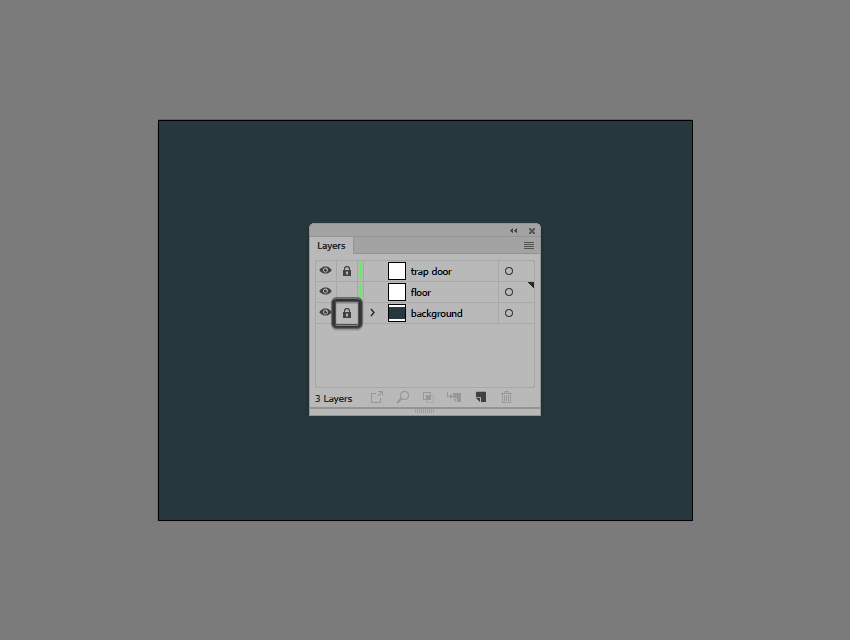
Lấy công cụ Rectangle Tool (M) và tạo một hình chữ nhật 800 x 600 px, tô màu #21353A và sau đó đặt ở giữa Artboard bên dưới bằng các tùy chọn Horizontal và Vertical Align Center trong bảng Align.

Bước 2
Khi đã xong hình nền, chúng ta sẽ khóa Layer hiện tại và sau đó chuyển sang Layer tiếp theo (đó sẽ là Layer thứ hai), nơi chúng ta sẽ tập trung vào phần thứ hai của bố cục.

4. Cách tạo sàn nhà
Giả sử bạn đã ở trên Layer thứ hai, hãy tiếp tục làm việc với bố cục của chúng ta bằng cách tạo phần sàn nhà.
Bước 1
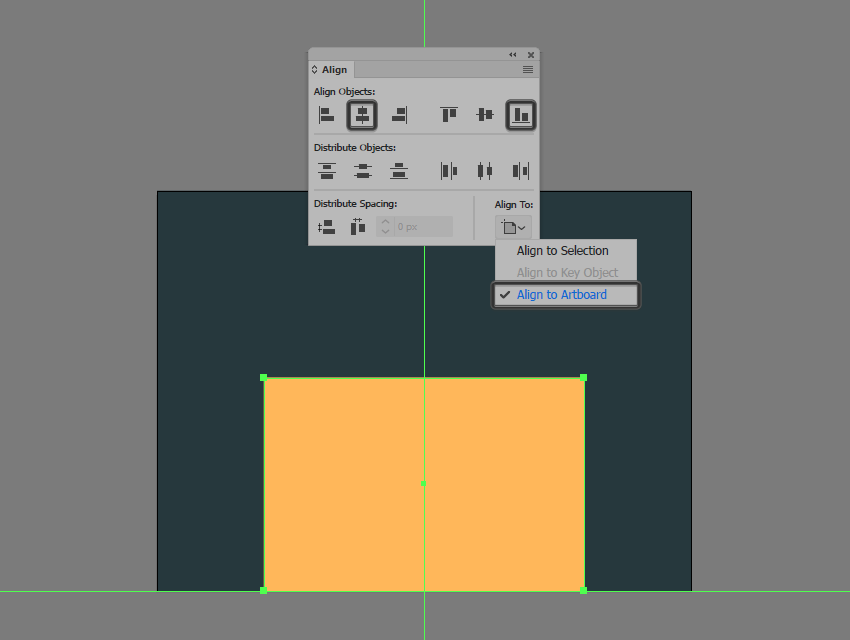
Tạo hình dạng Illustrator chính cho phần sáng của sàn bằng cách sử dụng hình chữ nhật có kích thước 480 x 320 px, tô màu #FFB85A, và sau đó căn giữa với cạnh dưới cùng của Artboard.

Bước 2
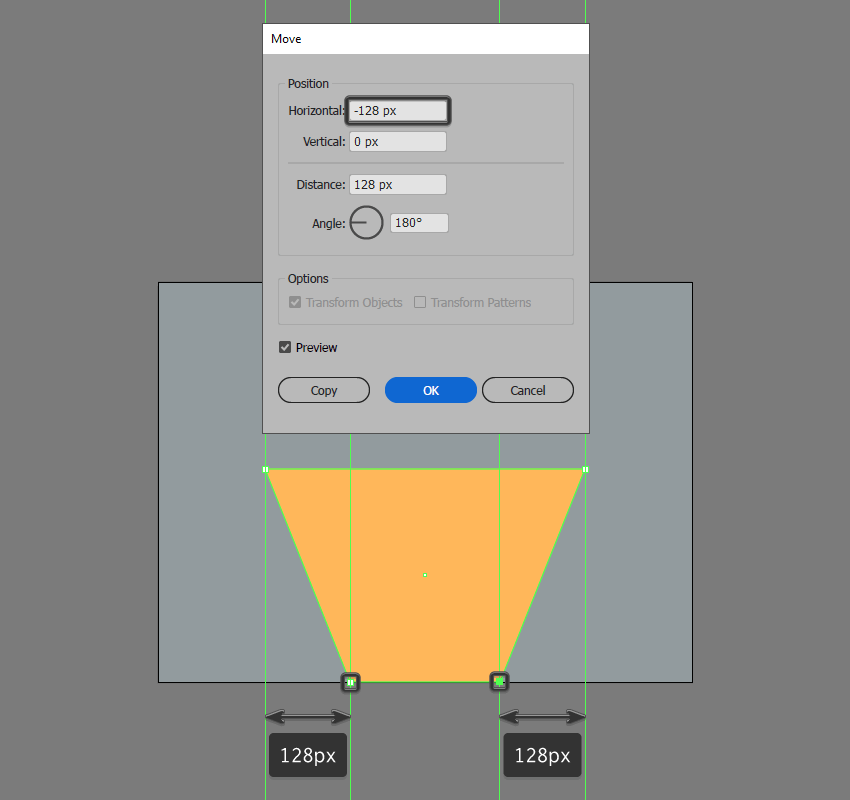
Điều chỉnh hình dạng mà chúng ta vừa tạo bằng cách chọn điểm neo dưới cùng bằng cách sử dụng công cụ Direct Selection Tool (A) và sau đó đẩy chúng vào bên trong một khoảng 128 px bằng công cụ Move (nhấp chuột phải > Transform > Move > Horizontal > +/ – 128 px tùy thuộc vào bên bạn bắt đầu đẩy).

Bước 3
Tiếp tục điều chỉnh hình dạng Illustrator này bằng cách thêm một điểm neo mới vào giữa cạnh trên cùng của nó bằng công cụ Add Anchor Point Tool (+), sau đó chúng ta sẽ đẩy nó ra bên ngoài 160 px (nhấp chuột phải > Transform > Move > Vertical > -160 px ).

Bước 4
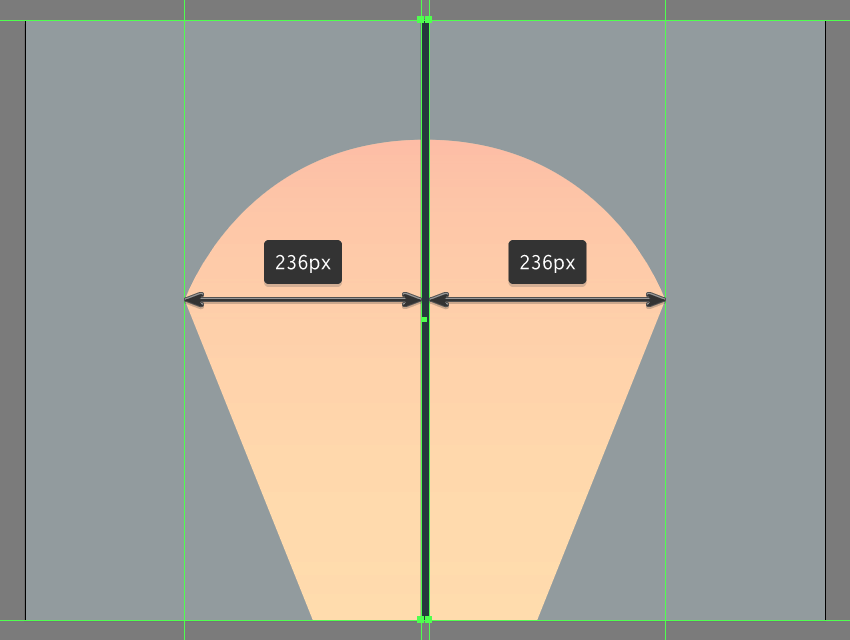
Tạo độ cong cho hình dạng kết quả bằng cách chuyển đổi điểm neo trên cùng của nó cho mượt mà bằng cách sử dụng công cụ Convert selected anchor points to smooth, và sau đó định vị lại các chốt của nó cách 184 px từ giữa như trong hình ảnh Illustrator tham chiếu.

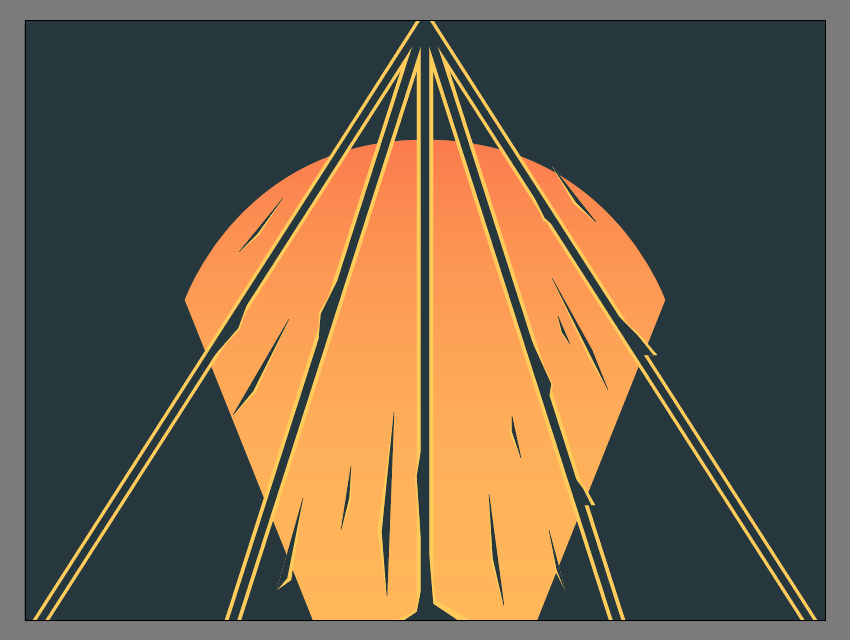
Bước 5
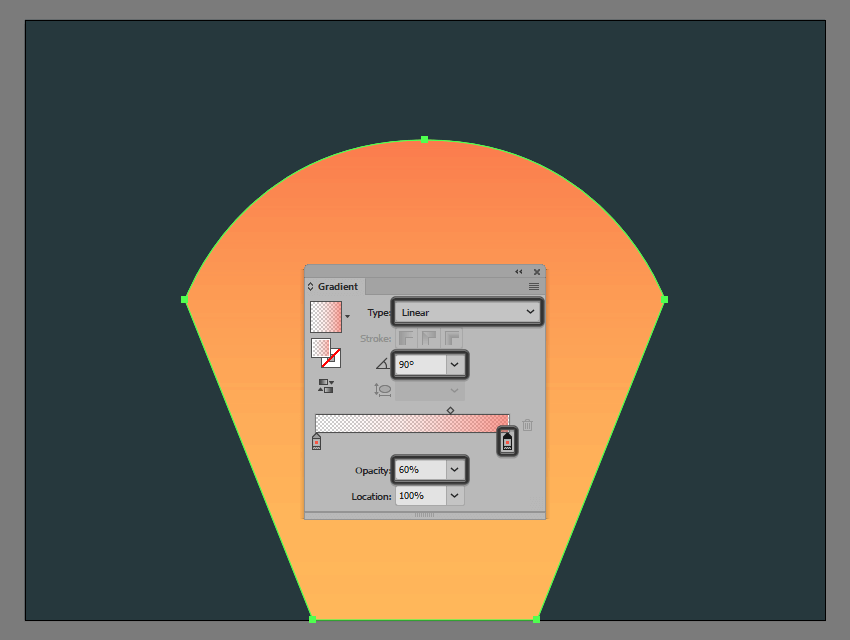
Tạo một bản sao (Control-C) của hình mà chúng ta vừa hoàn thành bằng Illustrator, dán ở phía trước (Control-F) và sau đó biến thành một linear gradient với một góc 90º. Sử dụng màu #F75443 cho cả hai biên ngoài, giảm Opacity cho biên trái là 0% và biên phải là 60%. Khi bạn đã hoàn tất, hãy đảm bảo chọn và nhóm cả hai hình dạng chính của sàn nhà và gradient với nhau bằng phím tắt Control-G trước khi chuyển sang bước tiếp theo.

Bước 6
Tiếp theo, chúng ta sẽ bắt đầu thêm các đường trên sàn nhà mà nó sẽ giúp xây dựng phép phối cảnh, và chúng ta sẽ làm như vậy bằng cách tạo ra đường trung tâm bằng một hình chữ nhật 8 x 600 px(#21353A), chúng ta sẽ căn giữa với Artboard lớn hơn.

Bước 7
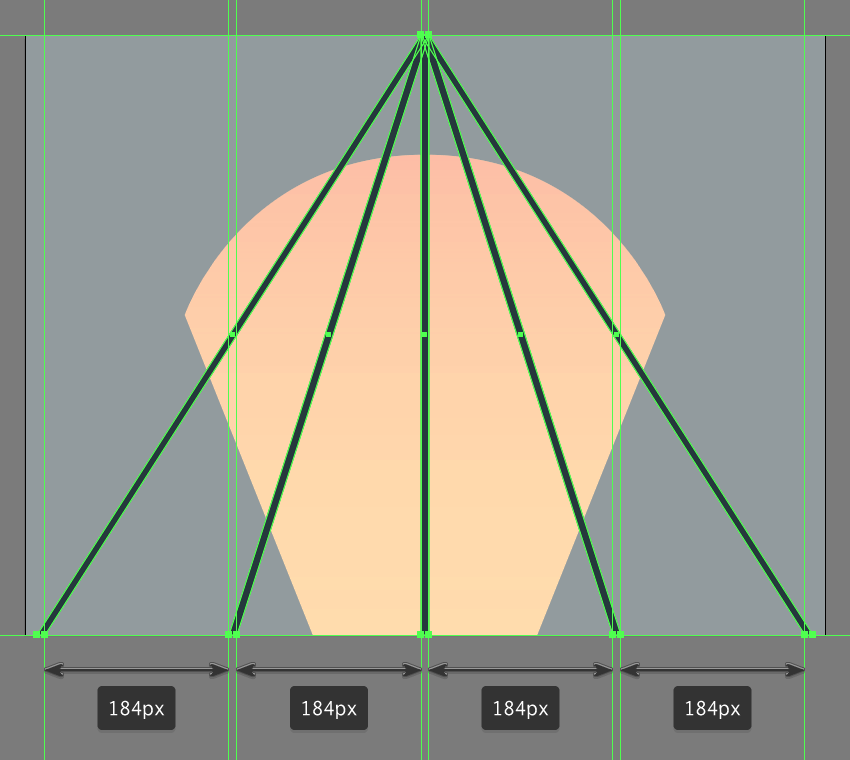
Thêm các đường còn lại bằng cách sử dụng bốn bản sao (Control-C > Control-F bốn lần) của đường mà chúng ta vừa tạo, sau đó chúng ta sẽ điều chỉnh từng cái bằng cách định vị lại các điểm neo dưới cùng của chúng cách nhau 184 px như trong hình tham chiếu (nhấp chuột phải > > Transform > Move > Horizontal > +/- 184 px tùy thuộc vào bên bạn bắt đầu di chuyển). Hãy dành thời gian thực hiện, và sau khi hoàn tất, hãy chọn và nhóm (Control-G) tất cả năm đường thẳng lại với nhau trước khi chuyển sang bước tiếp theo.

Bước 8

Tạo highlight cho các đường kết quả bằng cách tạo một bản sao (Control-C) của các đường thẳng đó, chúng ta sẽ dán ở đằng sau (Control-B). Sau đó thiết lập màu #FFCD5C và tăng Width 4 px trên mỗi cạnh một cách riêng lẻ. Khi bạn đã hoàn tất, đừng quên chọn cả highlight và các đường đất và nhóm chúng lại với nhau bằng phím tắt Control-G.
Bước 9
Dùng Pen Tool (P), và nhanh chóng vẽ các vết nứt nhỏ xuống sàn nhà, tô màu các hình dạng tối hơn bằng màu #21353A và các highlight bằng màu #FFCF5C. Dùng thời gian thực hiện, đảm bảo chọn và nhóm tất cả lại với nhau bằng phím tắt Control-G.

Bước 10
Vì chúng ta muốn các đường nền và các vết nứt vẫn còn giới hạn trên bề mặt sáng, chúng ta sẽ che chúng bằng một bản sao (Control-C) của hình dạng bên dưới lớn hơn, mà chúng ta sẽ dán ở phía trước (Control-F) và sau đó, với cả hai hình dạng mong muốn và bản sao được chọn, chỉ cần nhấp chuột phải > Make Clipping Mask.
Quick tip: cho thời điểm này, chúng ta sẽ chuyển sang phần tiếp theo, nhưng chúng ta sẽ thêm một vài vết nứt và một số điểm nổi bật khi chúng ta đã hoàn thành công việc trên lối vào của hầm.

5. Cách tạo lối vào hầm
Vì chúng ta đã thao tác khá nhiều về sàn nhà, chúng ta có thể khóa Layer của nó và chuyển sang Layer tiếp theo (đó sẽ là Layer thứ ba), nơi chúng ta sẽ bắt đầu làm việc trên phần trung tâm của bố cục của chúng ta.
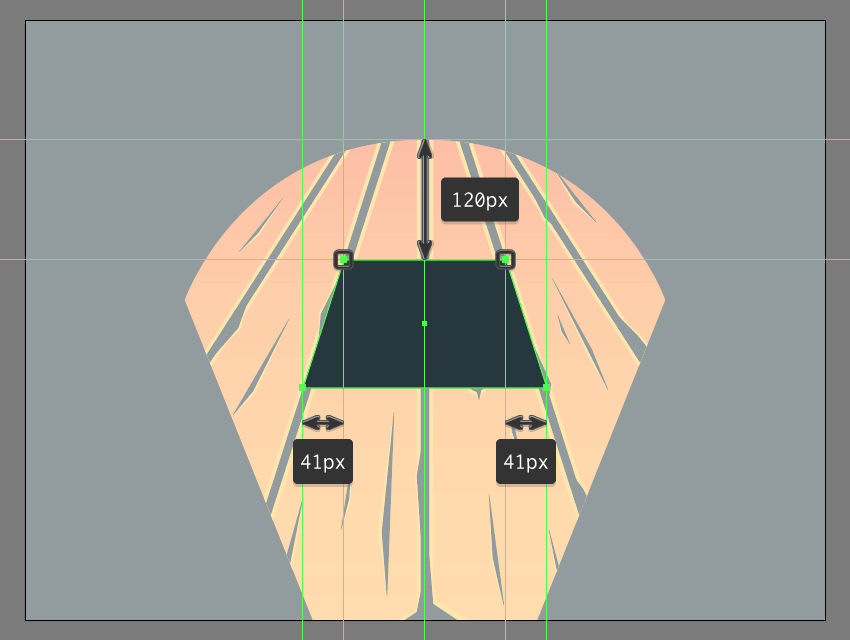
Bước 1

Tạo hình dạng chính cho lối vào hầm bằng hình chữ nhật 244 x 128 px (#21353A), điều chỉnh bằng cách chọn riêng lẻ và đẩy các chốt neo lên trên cùng vào bên trong 40 px (click chuột phải > Transform > Move > Horizontal > +/- 40 px tùy thuộc vào cạnh bạn bắt đầu đẩy) Ngay sau khi bạn hoàn thành, căn giữa căn chỉnh hình dạng kết quả với Artboard nằm bên dưới, định vị nó 120 px từ mép trên của sàn.
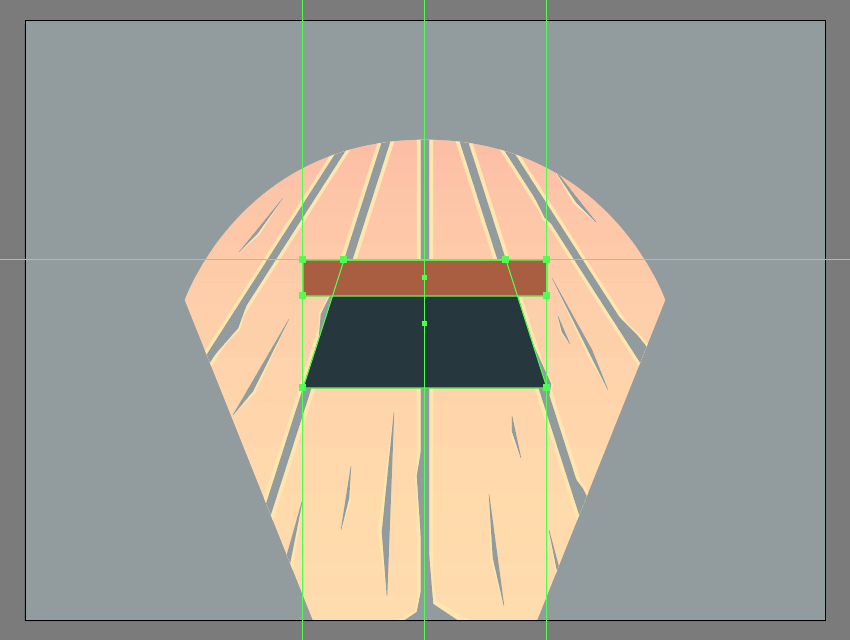
Bước 2
Bắt đầu làm việc trên dầm hỗ trợ bằng cách tạo hình dạng chính cho phần trên của nó bằng cách sử dụng một hình chữ nhật 244 x 36 px, chúng ta sẽ tô màu #AA5D3F và sau đó đặt ở trên cùng của hình trước đó như hình bên dưới.

Bước 3
Thêm bản lề bằng hai hình chữ nhật 16 x 8 px (#21353A) đặt chồng lên trên cùng của hình chữ nhật 8 x 16 px, (#21353A), nhóm riêng biệt (Control-G) và đặt cách nhau 84 px, đảm bảo căn chỉnh chúng với cạnh trên cùng của sườn ngang.

Bước 4
Như chúng ta đã làm với sàn nhà, chúng ta sẽ mất một vài khoảnh khắc và vẽ trong các vết nứt nhỏ (#21353A), chỗ bắt sáng (#D67C50), và bóng đổ trên cùng (#21353A), đảm bảo chọn và nhóm tất cả chúng lại với nhau bằng phím tắt Control-G. Sau khi hoàn thành, đừng quên chọn và nhóm (Control-G) tất cả những hình tạo thành của phần này trước khi chuyển sang bước tiếp theo.

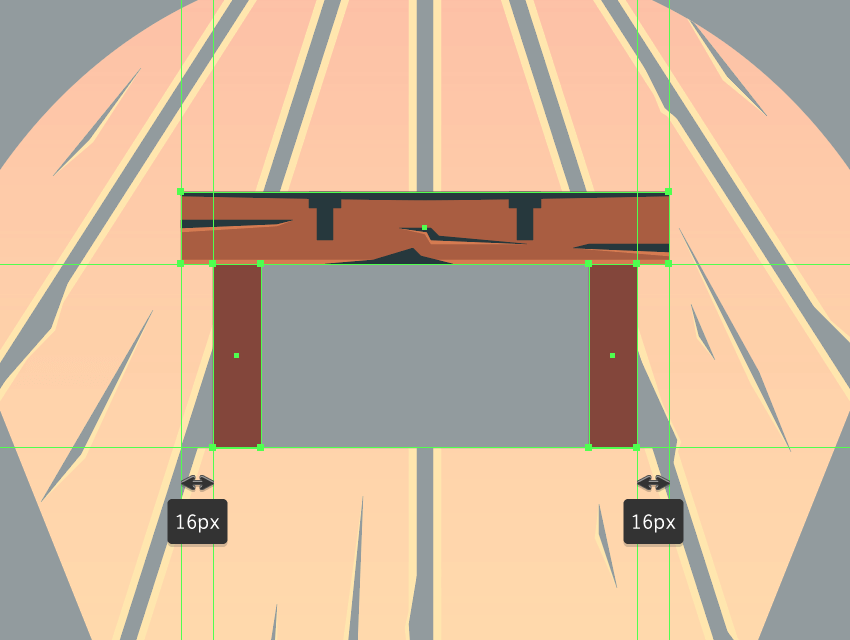
Bước 5
Tạo dầm hỗ trợ dọc bằng hai hình chữ nhật 24×92 px, chúng ta sẽ tô màu bằng cách sử dụng màu #844438 và sau đó đặt lên các cạnh của thanh ngang trên cùng như hình bên dưới.

Bước 6
Cung cấp cho các hình dạng mà chúng ta vừa tạo ra một số chi tiết bằng cách vẽ trong các vết nứt nhỏ (#21353A), bắt sáng (#AA5D3F), và bóng đổ (#21353A), đảm bảo chọn và nhóm (Control-G) tất cả chúng lại với nhau, làm tương tự cho mỗi cái dầm sau đó.

Bước 7
Chọn và nhóm (Control-G) tất cả ba dầm hỗ trợ với nhau, mặt nạ sau đó sử dụng một bản sao (Control-C > Control-F) của hình dạng bên dưới (mong muốn hình dạng được chọn > nhấp chuột phải > Make Clipping Mask). Khi bạn đã hoàn tất, hãy chọn và nhóm (Control-G) tất cả các hình dạng soạn thảo của hầm vào nhau trước khi chuyển sang bước tiếp theo.

Bước 8
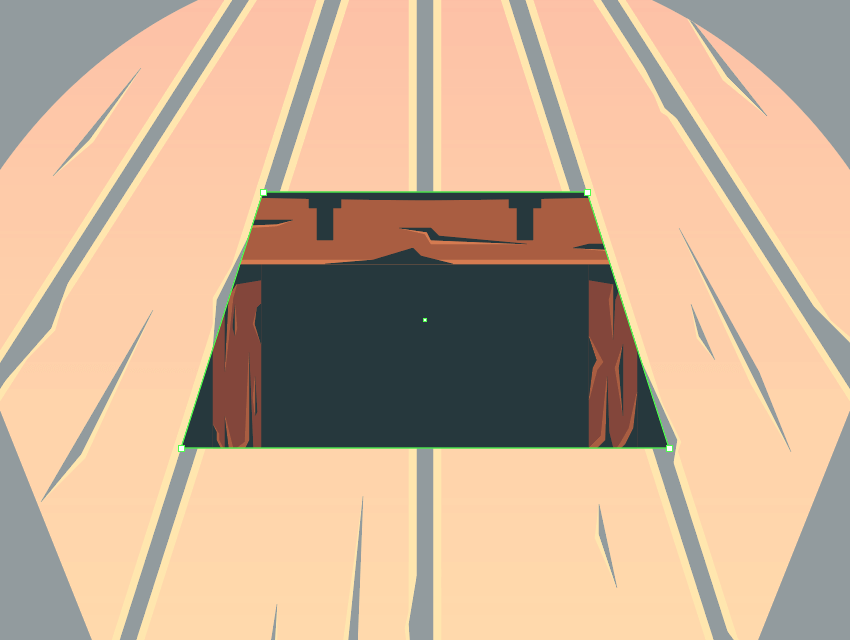
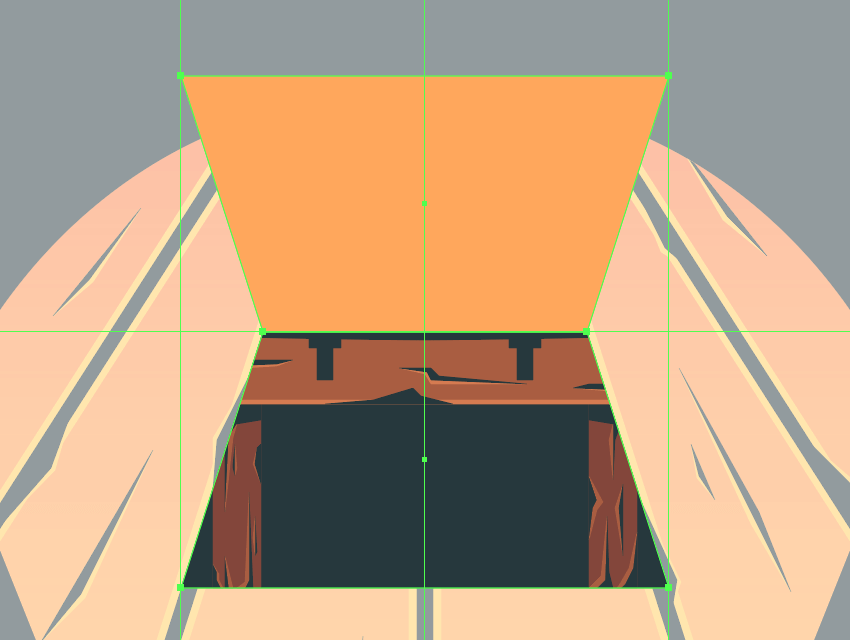
Tạo cửa bẫy bằng cách sử dụng một bản sao (Control-C > Control-F) của hình dạng chính của lối vào hầm, mà chúng ta sẽ điều chỉnh bằng cách thay đổi màu của nó là #FFA95C và sau đó phản chiếu theo chiều dọc (nhấp chuột phải > Transform > Reflect > Vertical) và đặt nó lên trên như trong hình tham chiếu.

Bước 9
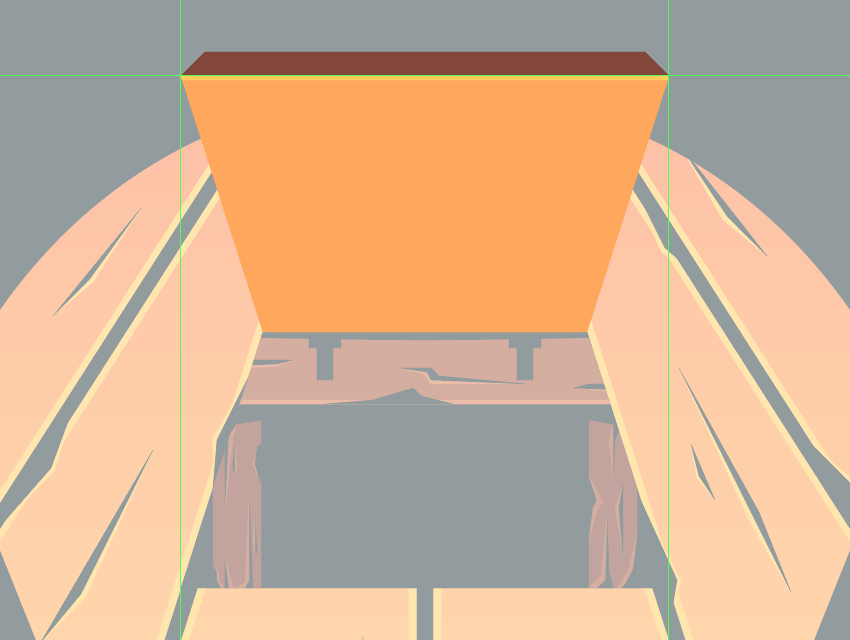
Thêm phần trên của cửa bằng cách sử dụng một hình chữ nhật 244 x 12 px (#844438), chúng ta sẽ điều chỉnh bằng cách chọn riêng lẻ và đẩy các chốt neo trên cùng vào bên trong 12 px (nhấp chuột phải> Transform> Move> Horizontal> +/- 12 px tùy thuộc vào bên bạn bắt đầu đẩy), định vị hình dạng kết quả lên trên cùng của hình dạng đã tạo trước đó.

Bước 10
Tạo điểm nhấn trên cùng bằng cách sử dụng hình chữ nhật có kích thước 244 x 2 px, tô màu #FFCD5C và sau đó căn giữa với cạnh trên cùng của cửa, đảm bảo mask nó sau đó.

Bước 11
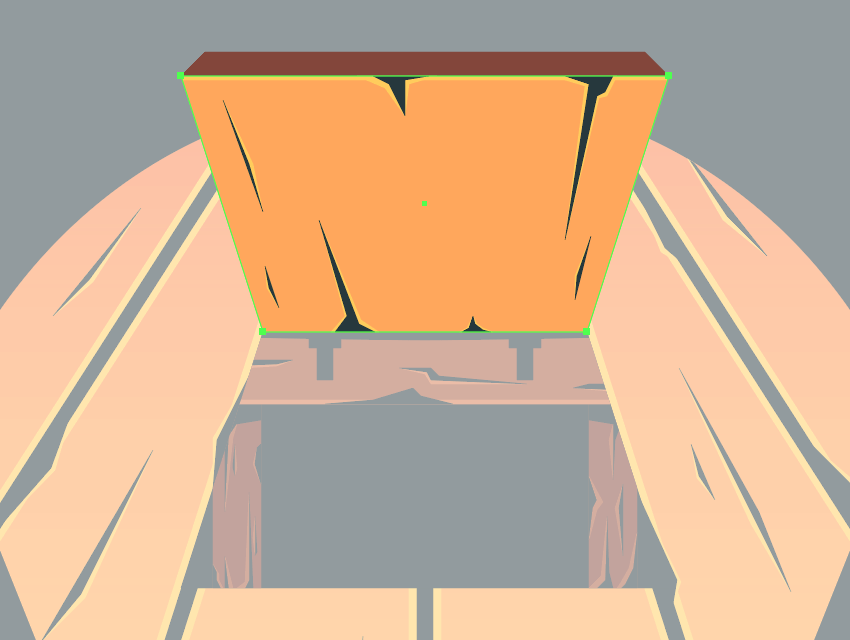
Tiếp theo, lấy Pen Tool (P) và nhanh chóng thêm một số chi tiết vào phần dưới của cánh cửa bằng cách vẽ các vết nứt (#21353A) và các chỗ bắt sáng tinh tế (#21353A), sử dụng hình tham chiếu làm chỉ dẫn chính của bạn. Sau khi hoàn thành, đảm bảo chọn và nhóm tất cả các hình dạng kết quả lại với nhau bằng phím tắt Control-G.

Bước 12
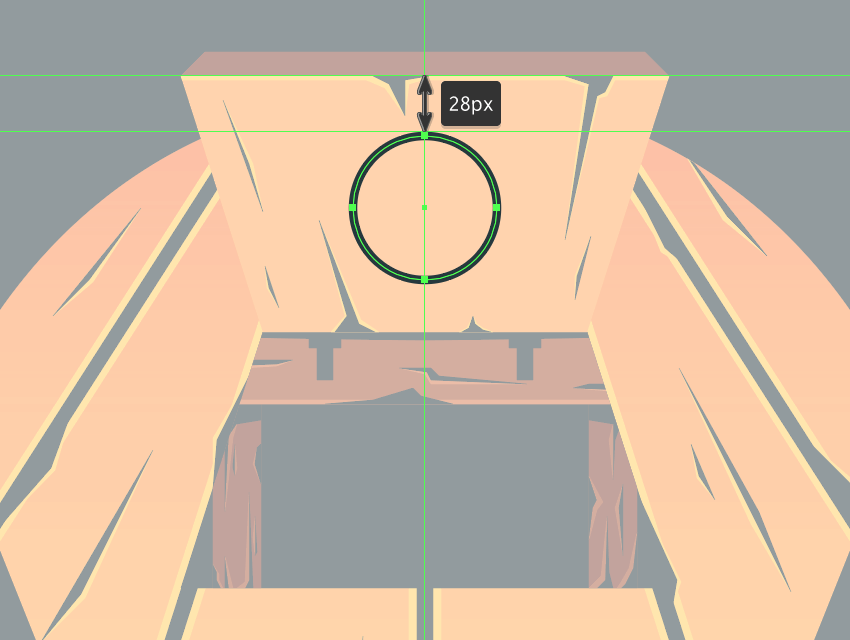
Bắt đầu làm việc trên biểu tượng huyền bí bằng cách tạo vòng tròn bên ngoài bằng vòng tròn 72 x 72 pxvới Stroke dày 4 px (#21353A), chúng ta sẽ căn giữa theo phương ngang với cửa lớn hơn, đặt nó cách 28 px từ cạnh trên cùng của nó.

Bước 13
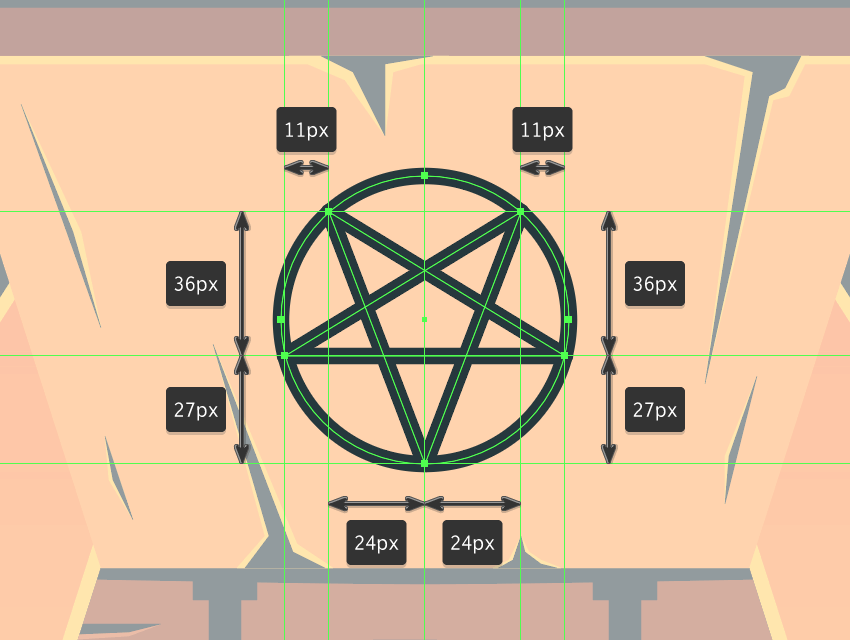
Theo hình ảnh tham chiếu làm hướng dẫn chính của bạn, vẽ hình ngũ giác hướng xuống dưới bằng cách sử dụng Stroke dày 4 px (#21353A), đảm bảo các chốt neo nằm đè lên đường path của hình tròn lớn hơn. Khi đã xong, chọn và nhóm (Control-G) hai hình lại với nhau trước khi sang bước tiếp theo.

Bước 14
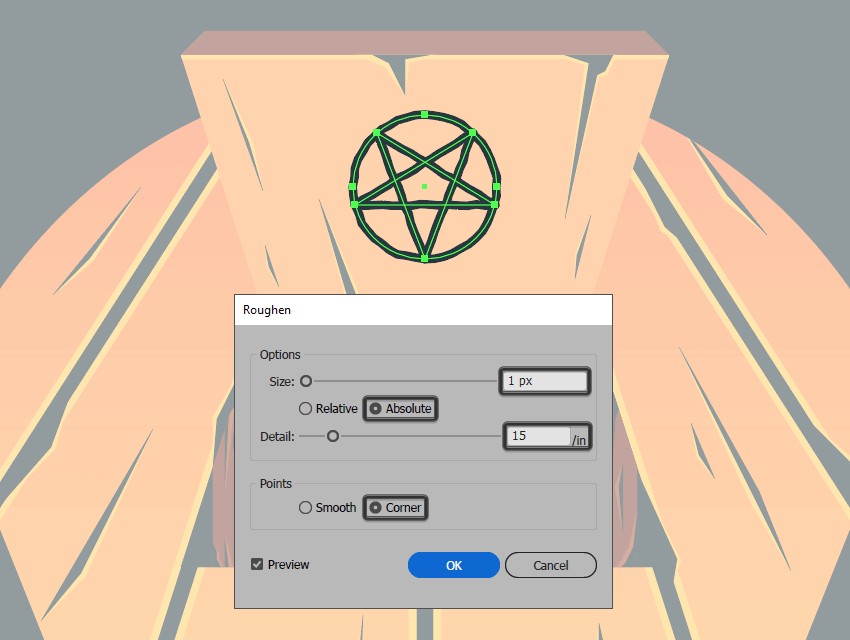
Vì chúng ta muốn biểu tượng trông giống như vẽ tay, chúng ta sẽ áp dụng một hiệu ứng thô ráp tinh tế cho các hình dạng sáng tác của nó, bằng cách chuyển đến Effect > Distort & Transform > Roughen và thiết lập Size là 1 px (Absolute) và Detail là 15/in, đảm bảo thiết lập Points là Corner.

Bước 15
Tiếp theo, chúng ta sẽ thêm vào bóng tối của cảnh bằng cách vẽ splatter máu bằng cách sử dụng một trong những Brush mặc định của Illustrator gọi là Ink Splatter, có thể tìm thấy trong Library của Brushesdưới Artistic > Artistic Ink. Một khi bạn đã chọn nó, chỉ cần chuyển sang Paintbrush Tool (B) và, với màu Stroke là #C63E2C, nhấp chuột vào nơi bất kỳ trên cửa bẫy để tạo vết bắn.

Bước 16
Vì chúng ta muốn có thể chỉnh sửa splatter, chúng ta sẽ mở rộng nó bằng cách chuyển sang Object > Expand Appearance, nó sẽ biến nét cọ của chúng ta thành một tập các đối tượng. Đây là phần phức tạp vì, để thiết lập Opacity của vết bắn thành 100%, bạn sẽ phải cô lập các hình dạng kết quả bằng cách kích đúp vào chúng, và sau đó chọn khung hình chữ nhật bên ngoài (vô hình) và loại bỏ nó bằng cách nhấn Delete. Sau đó, bạn sẽ có thể thiết lập mức Opacity để giới hạn trên và thay đổi kích thước và vị trí vết bắn như được thấy trong hình ảnh tham khảo. Ngoài ra, vì chúng ta đã hoàn thành công việc trên cửa bẫy, bạn có thể chọn và nhóm (Control-G) tất cả các hình dạng soạn trước khi chuyển sang bước tiếp theo.

Bước 17
Chúng ta đã thực hiện khá nhiều công việc trên lối vào hầm rượu, sau đó chúng ta có thể quay lại Layer thứ hai và thêm các highlight ngang tinh tế bằng cách sử dụng hình chữ nhật 244 x 4 px (#FFCD5C), tiếp theo là một vài vết nứt (#21353A) và những chỗ bắt sáng nhỏ hơn (#FFCD5C), chúng ta sẽ đặt bên trongClipping Mask mà chúng ta đã tạo cho các chi tiết khác

6. Cách Tạo Đôi Mắt Ma Quái
Vào Layer thứ ba và là Layer cuối cùng, và chúng ta hãy kết thúc hình vẽ bằng cách thêm đôi mắt nhìn chằm chằm đầy ma quái.
Bước 1

Bắt đầu bằng cách tạo các hình dạng chính cho tròng mắt bằng cách sử dụng hai vòng tròn 8 x 8 px(#F2673D), ở trên cùng, thêm một hình tròn nhỏ hơn 4 x 4 px,(#21353A), nhóm riêng lẻ (Control-G) và đặt chúng ở lối vào hầm rượu như trong hình tham chiếu trong Illustrator.
Bước 2
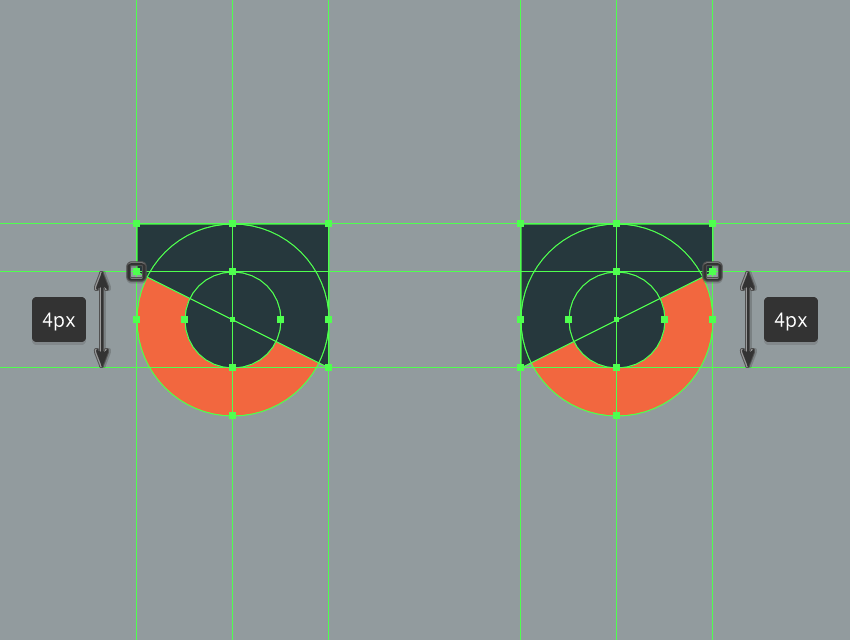
Thay đổi biểu thức của cặp mắt mà chúng ta vừa tạo bằng Illustrator, bằng cách định vị hình chữ nhật 8 x 6 px (#21353A) vào một và mỗi con mắt, điều chỉnh bằng cách chọn các điểm neo bên dưới bằng công cụ Direct Selection Tool (A) và sau đó đẩy chúng lên trên 6px bằng phím mũi tên hoặc công cụ Move (nhấp chuột phải > Transform > Move > Vertical > -4 px). Khi bạn đã hoàn tất, chọn các hình dạng kết quả và cặp mắt và nhóm chúng lại với nhau bằng phím tắt Control-G.

Bước 3
Kết thúc bản vẽ bằng cách thêm các cặp mắt bên cạnh bằng cách sử dụng hai bản sao (Control-C > Control-F hai lần) của cặp mắt mà chúng ta vừa hoàn thành, chúng ta sẽ đặt như trong hình tham chiếu. Khi bạn đã hoàn tất, chọn và nhóm (Control-G) tất cả các phần tạo thành của cửa bẫy trước khi nhấn nút lưu cuối cùng đó.

Bạn làm rất tốt!
Như mọi khi, tôi hy vọng bạn đã thích thú thực hiện bản vẽ bằng Illustrator và quan trọng nhất là tìm hiểu được thêm một điều gì đó mới mẻ và hữu ích khi thực hiện.

Nếu bạn có bất kỳ câu hỏi nào, vui lòng đăng chúng trong phần nhận xét và tôi sẽ liên hệ lại với bạn ngay khi có thể!
By Andrei Stefan Dịch và Sưu tầm bởi TUT Media & EDU





